Setting the foundations
- Structing your code
- Use meaningful markup
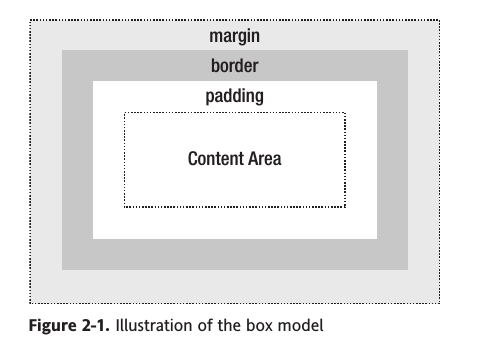
Visual formatting model recap

Background images and image replacement
#branding {
width: 700px;
height: 200px;
background:url(/images/branding.gif) no-repeat;
}
Styling links
a[href^="http:"] {
background: url(images/externalLink.gif) no-repeat right top;
padding-right: 10px;
}
Styling lists and creating nav bars
add image to list
li {
background: url(bullet.git) no-repeat 0 50%;
padding-left: 30px;
}
navbar
文本
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
</ul>
样式
ul {
margin: 0;
padding: 0;
list-style: none;
width: 720px;
background: #EAA819;
}
ul li {
float: left;
}
Styling forms and data tables
Layout
- html
- body
- table
- tr, td
- iframe